adobemusecc2014中文版mucc2014开心版中文开心版adobemusecc2014
adobe musecc2014是由adobe公司发布的一款网站开发工具.简称mu cc2014.该软件支持html5、css3的复杂页面.也支持嵌入google map、youtube等代码并预览.并且所有代码全支持预览。设计完网站之后.你可以在adobe muse cc2014内部预览上线后的效果.然后对网站进行浏览器兼容性等测试.确保没有问题的话就可以上线。adobe muse cc 2014还提供了诸多重建的应用程序.包括64位模块化架构、简化且经过更新的用户界面以及许多强大的新功能.现新版支持编辑除adobe之外的其他服务器供应商代管的网站.包含支持纯ftp的主要主机服务供应商.同时现用户可对即时的网站进行小幅度的观念更新.如更换视频和更新文件.adobe官网上还列举了好多muse网站模板.专业美观。
本次提供的是mu cc2014中文破解版下载地址.附破解补丁.欢迎大家在溜溜自学网上进行下载。
mu cc2014中文破解版软件特色:
1、支持高dpi的显示.包括在macbook pro上可用的retina显示器
2、内置了数量庞大的交互小工具.可以直接使用
3、用户界面颜色主题现也可以从浅色调成深色.如果选取深色主题.画布会保持白色
4、支持纯ftp 的主要主机服务供应商.用户可对即时的网站进行小幅度的观念更新.如更换视频和更新文件
5、支持用户导入整个psd文件来在程序中进行编辑.并允许用户在设计中自由拖拽内容的位置
6、支持html5、css3等复杂的页面.也支持嵌入google map、youtube等代码
mu cc2014中文破解版功能介绍:
1、支持高分辨率
muse cc 2014支持高dpi显示.包括在macbook pro上可用的retina显示器.输出时可以为整个网站启用高 dpi.也可以按用户需要选择部分特定元素使用高dpi.比如单一视频或公司标志等。
2、支持64位重建为原生应用程序
muse cc 2014新版提供重建的应用程序.包括64位模块化架构、简化且经过更新的用户界面.以及许多强大的新功能.此外64位应用程序还能让用户充分利用操作系统、硬件及网页浏览器的各种新特性。
3、自定义工作区域
新的adobe mus工作区现在可供自定义.更加符合用户的设计需求.用户现在拥有解除固定和重新组织面板的弹性.还可以开启多个“设计”视图窗口来进行并排设计。
4、in-browser editing(浏览器内编辑更新)增强功能
muse cc2014可支持编辑除adobe之外的其他服务供应商代管的网站。包括支持纯ftp 的主要主机服务供应商。用户可以让客户对即时网站进行小幅更新.例如更换视频和更新文字。也就是说.adobe muse cc 2014支持在浏览器内编辑更新.无论是由 adobe 或其他供应商代管的网站.网站管理者都可以在网页浏览器中完成在线小幅更新.然后选择将更新与原始的adobemuse文件同步
5、与adobe附加元件整合
adobe附加元件是一个可从adobe musecc2014程序库直接存取的全新在线市场.用户可以从中下载设计元素.如 widget、初学者文件、骨架、图形等.用户可以在adobe 附加元件上选择各种设计元素.并在用户的adobemuse网站设计内加以自定义和重复利用。这些设计元素可帮助用户在adobe musecc2014上快速启动网站创建工作
6、深色用户界面
muse cc 2014的用户界面颜色主题可以从浅色调成深色.如果选取深色主题.画布会保持白色.这样的明暗对比可让用户完全专注在设计上而非界面上.跟photoshop、illustrator和indesign等软件一样.用户可以从浅色到深色四种主题中选择自己喜欢的。
7、其他增强功能
muse cc2014新版的外观和功能与其他 adobe 产品更加统一.例如 photoshop、illustrator和indesign等.键盘命令、开启/储存再次运行、检色器、置入的视频行为等都是更新优化的一部分。
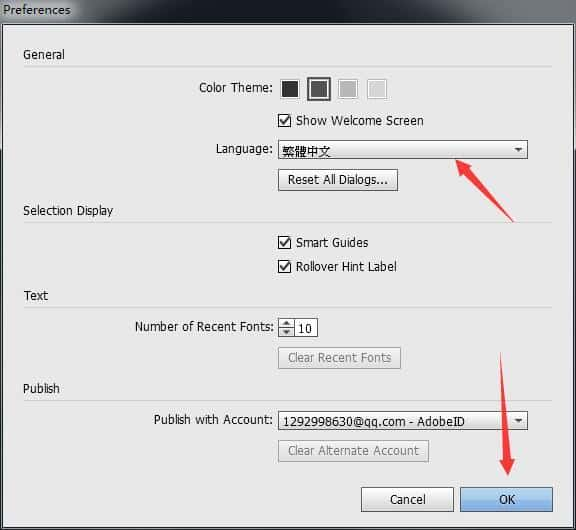
mu cc2014中文破解版切换中文方法:
在菜单栏中点击edit→preferences→选择繁体中文.点击ok.重启软件即可

mu cc2014中文破解版软件界面:

.
用户评论(0)
默认排序
tabindex=”-1″ role=”option” id=”select2-1″> lay-verify=”required” placeholder=”亲.来说两句呗!” class=”layui-hide”>
发表
0 / 300
用心评论.帮助他人.提高自我!

暂无数据哦~



















![windows10消费者预览版[win10预览版64位]客户预览版含密钥windows10_x64](https://d1n8kmszi2x8b6.cloudfront.net/wp-content/uploads/2023/06/e8cd83f497eacd89d5a1579f6c757133-7.jpg)

![windows10企业版[win10专业版32位]教育版含激活码windows10_x86](https://d1n8kmszi2x8b6.cloudfront.net/wp-content/uploads/2023/06/e8cd83f497eacd89d5a1579f6c757133-4.jpg)