软件介绍
此软件“仅限学习交流,不能用于商业用途”如用于商业用途,请到官方购买正版软件,追究法律责任与“综合资源网”无关!
WebStorm2021开心版是一种集成开发环境,它可以给用户带来更有趣、更简单的开发经验,可以很容易地完成各种复杂的任务,并能自动完成日常工作,有效地减轻工作量,提供超常的功能帮助用户更快更好地进行开发!在使用代码的过程中,提供了多种快捷键和功能,如可帮助您添加、选择、复制、移动、编辑、折叠、查看显示、保存代码等。你还可以用JavaScript,TypeScript或者Dart来调试各种各样的应用程序,而忽略了哪些代码,它们的用法是相同的!在WebStorm的帮助下,你可以用Mocha、Karma、Jest、Protractor和Cucumber.js来运行和调试单元测试。有了Jest,Karma和Mocha,你也可以直接在WebStorm里看到代码覆盖报告。另外,WebStorm还提供了很多与编写代码、运行、调试和分析应用程序没有直接关系的功能。它们不需要从IDE转换上下文,例如,在系统外壳中运行命令,使用第三方工具,管理任务等等,这些都有助于您完成其他任务。WebStorm2021.1增加了更多的功能,现在JavaScript和TypeScript代码完成更加智能,对于Stylelint的支持得到了增强,内建的HTML预览功能,选择编辑器字体粗细的新设置,以及一些改进来处理请求。

>>>>>WebStorm>>>>>
WebStorm的软件特点:
1.智能代码辅助功能。
该软件为您提供JavaScript和编译为JavaScript语言的智能代码辅助。Node.js.HTML和CSS。享受代码补充、强大的导航功能、动态错误检测和所有这些语言的重构。
2.调试、跟踪和测试。
调试、测试和跟踪您的客户端和Node.js应用程序提供强大的内置工具。很少有配置和精心集成到IDE中,使这些任务更容易。
3.无缝工具集成。
将流行的命令行工具集成到Web开发中,让您无需使用命令行就能获得高效、简化的开发体验。
4.IDE功能。
JetBrains建立在开源IntelliJ平台上,15年来一直在不断发展和完善这个平台。该平台可以微调您的开发流程,并提供高度定制的体验。
5.现代框架。
为Angular.React.Vue.js和Meteor提供先进的代码辅助。享受支持ReactNative.PhoneGap.Cordova和Ionic的移动开发和Node.js的服务器端开发。一个IDE一应俱全!
6.智能编辑器。
IDE分析您的项目,为所有支持的语言提供最佳的代码补充结果。数百种内置检查可以在输入时报告任何可能的问题,并提供快速修复选项。
7.导航和搜索。
在处理大型项目时,可以提高编码效率,节省时间。只需点击一次或搜索用法,即可跳转到方法。函数或变量定义。
8.项目模板。
使用常用的项目模板,如Express或Web入门套件从欢迎屏幕上启动新项目,并且由于与Yeoman集成,可以访问更多的项目生成器。
9.VCS
用统一的UI处理各种流行的版本控制系统,确保在Git.GitHub.SVN.Mercurial和Perforce之间提供一致的用户体验。
10.当地历史。
无论您是否使用VCS,本地历史都能真正保护代码。您可以随时检查特定文件或目录的历史记录,并返回到以前的任何版本。

>>>>>WebStorm>>>>>
WebStorm的快捷键介绍:
1、Ctrl+Shift+n:打开工程中的文件,目的是打开当前工程下任意目录的文件。
2、Ctrl+j:输出模板 3、Ctrl+b:跳到变量申明处 4、Ctrl+Alt+T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)5、Ctrl+[]:匹配{}[] 6、Ctrl+F12:可以显示当前文件的结构 7、Ctrl+x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容 8、Alt+left/right:标签切换 9、Ctrl+r:替换 10、Ctrl+Shift+up:行移动 11、Shift+Alt+up:块移动(if(){},while(){}语句块的移动) 12、Ctrl+d:行复制 13、Ctrl+Shift+]/[:选中块代码 14、Ctrl+/:单行注释 15、Ctrl+Shift+/:块注释 16、Ctrl+Shift+i:显示当前CSS选择器或者JS函数的详细信息 17、Ctrl+'-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。 18、Ctrl+'.':折叠选中的代码的代码。

>>>>>WebStorm>>>>>
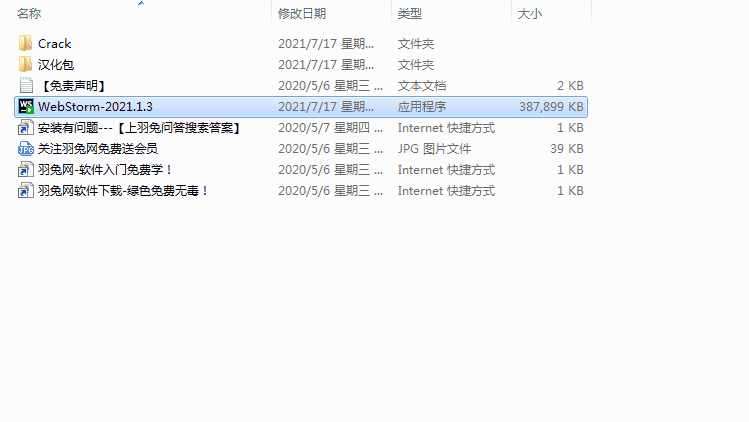
1 解压并打开下载的安装包 
(图 1)
右键以管理员身份运行安装程序