
This is a template workflow to generate grids of images. It's designed to be tuned by youself, and it's very versatile:
-
Any parameters in any place can be changing from image to image, by any rule
-
You can switch between different prompts/models/setups/whatever from image to image (with WAS Node Suite)
-
Images populate runtime, one-by-one. No need to wait for the whole grid.
-
All images can be saved in a subfolder
-
Any text labels, any font/size/color in any place
-
Use anything as a background, including transparency
These are workflows I already made with it:
-
Rectangle Table (in archive attached)
Installation and dependencies
-
Install Custom Scripts custom nodes;
-
Install Allor custom nodes;
-
Install Cyclist custom nodes;
-
(optional) Install WAS Node Suite custom nodes;
-
Download and open this workflow.
How to use
There are two workflows in the archive: GridAny and GridTable.
GridAny: easy-to-modify template workflow. Writes text labels on every image individually.
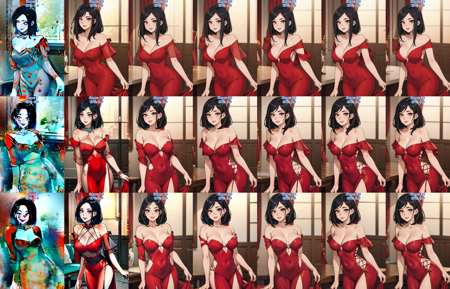
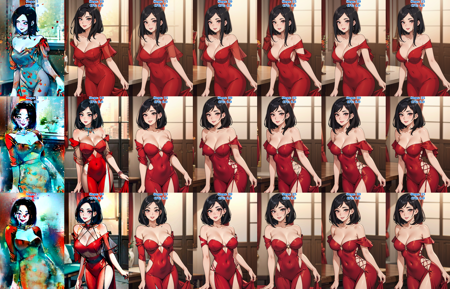
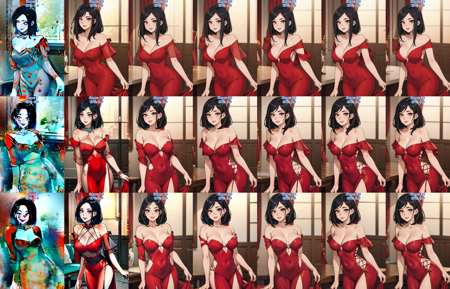
GridTable: standard rectangle grid, with labeled columns and raws. By default, iterates through different keywords of DecorationsBundle LoRA. Uses WAS Node Suite.
You can see both uses in example images.
-
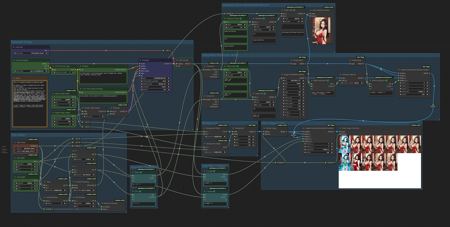
Look for green nodes. These contains primary parameters.
-
Look for blue nodes. These contains parameters you may also want to change.
-
(optional) Change "Calculate Changes" group to handle what rule your images are populated by.
-
Check Extra Options and Auto Queue checkboxes in ComfyUI floating menu, press Queue Prompt.
It will fill your grid by images one-by-one, and automatically stops when done. Note that Auto Queue checkbox unchecks after the end.
How to modify
The whole point of the GridAny workflow is being able to easily modify it to your purpose. Idea is that you can change any group to make your own grid design.
Grid Setup: How current image number translates into X, Y or other coordinates in the grid.
Calculate Changes: How parameters change every step.
Calculate Location: Where every image is placed in a grid.
Generate image: How to make every single image in a grid. You can use logic switches and selectors from WAS Node Suite to choose between whole setups.
Individual Labels: Text sign on every image. Can be placed outside the grid, look at GridTable workflow.
Save Intermediate Results: Creates a subfolder and saves every image there. You can change how filenames are made, or delete it entirely.
Background: Grid's background created. Made once! You can generate a background image dynamically, but make sure to use fixed seed.
Add Image to Grid: ← self explanatory.
描述:
Initial version. Contains GridAny and GridTable workflows.
训练词语:
名称: anyGridComfyui_v10.zip
大小 (KB): 12
类型: Archive
Pickle 扫描结果: Success
Pickle 扫描信息: No Pickle imports
病毒扫描结果: Success